
CMSを使うとサイト内に画像を掲載するのも簡単です。
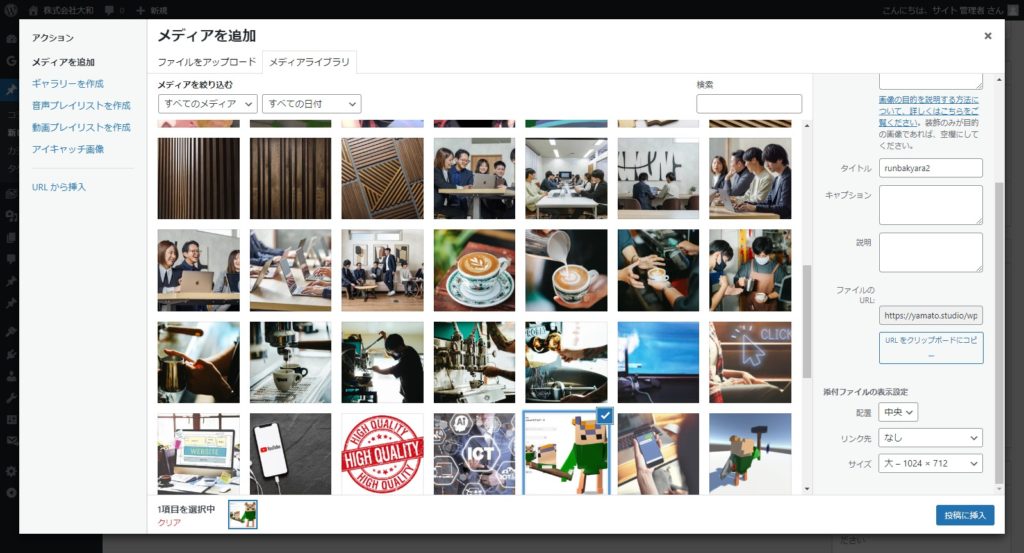
ワードプレスであればアイキャッチはもとより本文中にも容易にメディア追加が可能です。
ただ昔であればいざ知らず、最近はスマホで撮影した写真や画像サイトの写真は解像度も大きく、横幅で4000ピクセルを越えるサイズになるのも珍しくありません。
通常のPCディスプレイ幅が1920ピクセルであることを考えると過剰な気もしますが、実際はどうなのでしょうか。
ブログの写真はそんなに気にしなくても良い

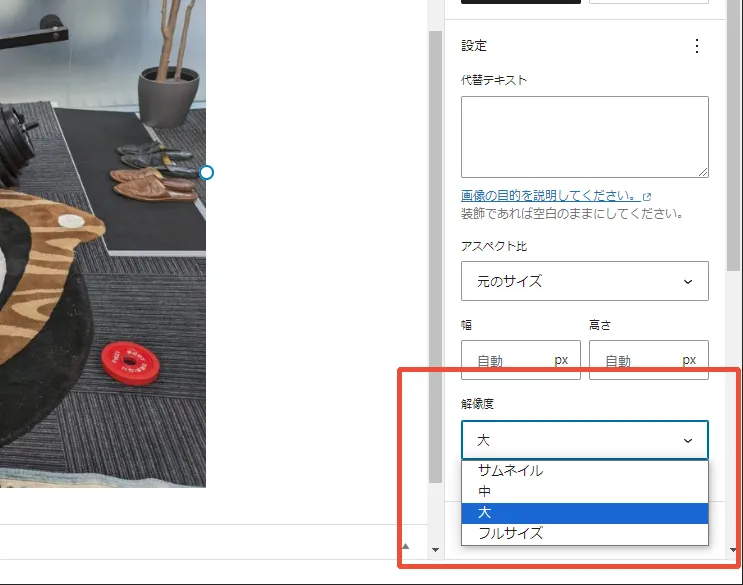
こちらはワードプレスの画像ですが、メディアを選択する際に「解像度」の欄があると思います。
デフォルトでは「大」が選択済みになっていると思われますので、そのままで通常は問題ないと思われます。「フルサイズ」だと大体過剰に大きく重たいページになってしまうので、余程「特定ディスプレイで綺麗に見せたい」ことがなければ選択することはないでしょう。
レティナディスプレイをどこまで意識するか
「特定ディスプレイ」と書きましたが、具体的にはMacやiPhoneで使用されている「Retinaディスプレイ」のことです。
Retinaディスプレイは通常のディスプレイのおよそ2倍にもなる、高画素密度を誇る高解像度ディスプレイです。
AppleがAppleである所以といいますか、大解像度の写真は大変綺麗に表示されるのですが、反面通常解像度の画像はややぼやけた印象になってしまいます。
高解像度画像は確かに美しいのですが、当然四倍の大きさの画像を圧縮表示しているのですから容量・転送量は嵩んでしまいます。屋外など帯域に余裕のない所では表示に時間がかかってしまいますし、Macのシェア率からどこまでを対象とするかの兼ね合いもあるでしょう。(iPhoneは基本的にPC用の画像を圧縮することで問題ないと思います。)
判断材料としてPageSpeedInsightsを使用する
Googleのページ表示速度やユーザビリティを計測するサイト、PageSpeedInsights。
せっかく無料で使えるのですからこちらを使ってみるのも一興です。
せっかくですからフルサイズの画像の有無で計測してみましょう。

流石に圧縮を勧められてしまいましたが、Webp形式にする等あれこれ併用すればRetina用解像度でもいけそうではあります。
ただ速度など評価値はどうしても下がってしまうので、ここぞと言うところで使用するか、美麗な画像を売りとして開き直るか、スタンスをはっきりさせた方がよさそうです。



